
요즘 정부에서 소프트웨어 교육을 강화한다고 설레발을 치고 있다. 그런데 사실 이런 움직임은 필요하다. 선진국이라는 곳에서는 이미 초등학교부터 프로그래밍 교육을 하고 있다.
아니 정확히 말하면 "Computational Thinking"을 교육하고 있다. 우리말로는 "컴퓨팅적 사고思考"라고 하는데 영 어색하다. 컴퓨팅적 사고는 교육의 측면에서 정의한 용어이기 때문에 그를 설명한 문서를 보더라도 영 감이 잡히지 않는다.
프로그래머로 20년 밥벌이 한 경험에 비추어 볼 때, 컴퓨팅적 사고는 아이들에게 논리적으로 생각하는 법을 가르치는 것이라 추측된다.
어떤 사람이 프로그래머로서의 자질이 있나 없나를 판단할 때는 그 사람에게 어떤 문제를 주었을 때 그 해결 방법에 대해 절차를 논리적으로 잘 설명하는지를 보면 된다. 물론 개중에는 구글링 잘하고 Ctrl-C/Ctrl-V를 잘하는 것이 자질이라고 생각하는 사람도 있을 것이다. (나도 물론 많이 그런다)
흔히 프로그래밍 교육이라고 하면, 프로그래밍 언어의 문법을 배우는 데 집착하는 경향이 있다. 이건 마치 영어를 공부할 때 영문법에 집착하는 것과 유사하다. 설사 그 사람이 문법은 틀리지 않을지 몰라도, 머릿속에서 문제 해결을 위한 그림을 그리지 못한다면 무슨 소용이 있겠는가?
그러므로 학생들에게 소프트웨어 교육을 한다고 할 때, 아무리 쉬운 Python이라 할지라도 프로그래밍 언어에 집착해서는 안될 것이다. 잘 표현은 되지 않지만 머리속에 논리적인 설계도를 그릴 수 있는 그런 능력을 키우는 것이 목적일 것이다. 프로그래밍 언어는 부차적인 문제이고.
결론적으로 Computational Thinking은 논리적으로 사고하고, 인과관계를 잘 파악하며, 문제 해결을 위한 절차를 잘 기술하는 능력을 키우는 것이고 결국 논리적 스토리텔링이라고 할 수 있다.
컴퓨팅 교육을 위한 도구들
이런 이유로 여러 연구기관에서 아이들에게 논리적 절차를 가르치기 위한 도구를 고민하고 만들어 왔다. 이들은 대부분 프로그래머들이 흔히 사용하는 프로그래밍 언어 보다는 직관적으로 파악할 수 있는 도구(Tool)들을 배치하는 것으로 프로그래밍하는 방식을 선호해 왔다.
그 결과로 Alice와 Scratch 등이 나왔고, 오늘 소개할 Kodu도 그 도구 중 하나이다.
Alice는 좀 오래된 툴로 어렵기도 하고 지금은 별로 찾는 사람이 없는 듯 하다. 반면 MIT에서 만든 Scratch는 우리나라 교육 현장에서도 많이 쓰이고 있다. Scratch는 웹에서 바로 드래그&드롭을 통해 프로그래밍을 할 수 있으며, 주로 2D 애니메이션을 만들 수 있다. 그래서 이 툴을 이용하여 플래쉬 애니메이션(혹은 게임)도 만들 수 있는 실용성(?)도 있다.
이제부터 살펴 볼 Kodu는 Microsoft FUSE Lab에서 만든 것으로 2009년에 Xbox와 Windows 플랫폼용 어플리케이션 형태로 발표 되었다. Kodu는 Scratch와 달리 3D 애니메이션(혹은 게임)을 만들 수 있으며, 프로그래밍 UI도 직관직이고 쉬운 편이어서 초등학생 저학년도 쉽게 배울 수 있다. (실제 초등학교 1학년인 내 아들도 쉽게 배웠음)
그리고 컨셉 자체가 스스로 3D 게임을 만들어 즐기자는 것이기 때문에, 아이들이 더 재밌어 하는 것 같다. 마인크래프트처럼 임의로 지형도 만들 수 있으며, Kodu로 불리는 로봇(?)을 프로그래밍을 통해 움직이게 하고 사물과 반응하게 할 수도 있다.
교육 도구로서 활용하려면
나도 처음에 대충 몇번 해보고 아들에게 Kodu를 알려 주었는데, 나중에 와이프 얘기를 들어보니 자신이 프로그래밍할 생각은 안하고, 다른 사람들이 만들어 올려놓은 게임을 다운받아 놀고 있단다.
그래서 나도 제대로 튜토리얼을 따라 Kodu를 배워야 겠다고 생각했고, 미리 공부한 것을 휴일에 아이와 함께 해 보면서 차근 차근 프로그래밍 개념을 가르치고 있다. 무엇이든 아빠가 아이와 함께 하는 시간은 중요하고, 아이에게도 큰 각인이 된다. Kodu는 즐겁게 노는 것 같으면서도 Computational Thinking 훈련도 되니 일석이조인 것 같다.
그냥 혼자 알아서 터득하게 하기 보다는, 아빠와 함께 공부하면서 차근 차근 익혀가는 것이 중요하다.
나는 아이들이 게임에 빠져 있는 걸 정말 싫어한다. 명절때 조카들을 오랫만에 보게 되지만, 조금만 틈이 나면 스마트폰을 들고 게임에 빠져 있다. 그렇다고 못하게 하면 PC방에 전원을 내린 것처럼 아주 난리가 난다.
그래서 이왕 게임을 하게 될 것 같으면 차라리 게임을 만들어 즐기는 편이 낫다고 생각된다. 꼭 교육이라고 생각하지 말고 아이와 즐기며 같이 하는 놀이라고 생각하는 편이 더 마음 편하다.
Kodu 설치하기
오늘은 일단 Kodu를 설치하는 과정을 설명할까 한다. 설치가 딱히 어렵지는 않지만, 혹시라도 IT인이 아닌데 Kodu를 아이와 함께 하고 싶은 분이 있을까 해서다.
Kodu는 홈페이지인 www.kodugamelab.com로 들어가서 다운받을 수 있다. 홈페이지 왼쪽 상단에 있는 "Get Kodu"를 클릭하면 된다.
클릭하면 웹브라우저가 뜨면서 다운로드 받는 빨간색 버튼이 나온다. 역시 클릭하면 된다.
Kodu의 실행파일은 197MB 정도 된다. 설치파일을 다운로드 했으면 그것을 실행한다. 그러면 알아서 인스톨을 할 것인데, 아마도 아래 그림과 같이 XNA Framework가 안깔려 있다고 중지될 것이다. XNA는 Microsoft의 게임 SDK인 DirectX의 .NET Wrapper로 보면 된다.
시키는 대로 "Click here to download"를 클릭하면 또 웹브라우저가 떠서 다운받으라고 한다. 이번에는 크기가 7MB 정도 밖에 안된다. 그리고 다운받은 XNA 설치파일을 실행하면 아래와 같이 또 설치화면이 나온다. Next를 계속 눌러 설치를 끝낸다.
그러고 나서 Kodu 설치 화면 아래에 있는 "Refresh"를 눌러준다. 그러면 아래와 같이 초록색으로 바뀔 것이다. 이후로는 일사천리로 Next를 눌러주면 된다. 물론 XNA가 이미 깔려 있다면 이렇게 번거롭지 않다.
Kodu 실행하고 설정하기
모든 설치가 끝나면 아래와 같이 두개의 아이콘이 바탕화면에 생긴다. 이 중에서 초록색 오뚜기처럼 생긴 Kodu를 더블클릭하면 Kodu가 실행된다.
처음 실행하면 로딩시간도 오래 걸리는데가 스킵할 수 없는 소개 동영상까지 나온다. 당황하지 말자.
이것이 Kodu의 메인메뉴이다.
메뉴가 아마도 한글로 나올텐데, 나는 영어로 바꾸길 권장한다. 일단 한글은 폰트 문제 때문에 번져보여 눈이 피곤하고, 어차피 프로그래밍은 영어로 해야 하기 때문에 처음 배울 때부터 영어로 하는 것이 낫다는 생각이다. 그리고 사실 그렇게 어려운 영어 단어도 없다.
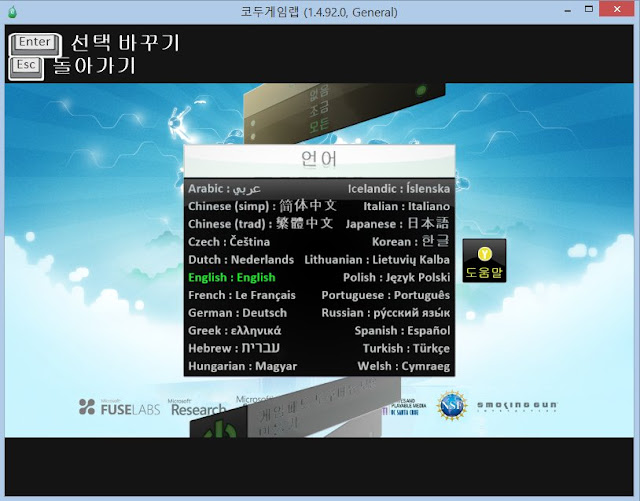
언어를 바꾸기 위해서는 메인메뉴에서 "옵션설정"으로 들어가면 여러 선택사항들이 나오는데, 아래로 내리면서 "언어"를 찾고 거기서 "English"를 택하면 된다. ESC로 빠져 나오면 알아서 저장되는데, 다시 실행해야 적용될 거라는 안내가 나올 거다.
Kodu를 다시 실행하기 전에, 아까 보았던 Kodu 설정 프로그램(Configure Kodu)을 실행하자. 아마도 대부분 집에서는 노트북을 쓸 것이고, 요즘 노트북들은 내장된 Intel 그래픽 칩셋을 쓴다. 그런데 이 그래픽 칩셋이 그리 성능이 좋지 못하다. 그러므로 그래픽 품질을 조금 떨어뜨리는 것이 정신 건강상 좋다.
Graphic Quality는 Standard로 놓고, Visual Effect에서 Glow,Distortion and Focus와 Smoothing은 체크를 빼도록 하자. 그러면 오히려 쨍하니 깔끔한 화면을 볼 수 있다.
"Lessons" 버튼을 클릭 후, "Maze Tutorial 1"을 선택하고 "Play"를 클릭하면 튜토리얼 맵을 불러들일 수 있다.
이렇게 Kodu의 모험이 시작된다.
다음 글부터 차근차근 Kodu 튜토리얼을 따라 배워보도록 하자.
화이트 스크린 버그
그래픽 칩과 드라이버에 따라, Kodu를 실행시킨 채 그냥 두었다가 스크린 세이버가 동작하거나 슬립모드로 들어가게 되면, 이후 다시 화면을 켰을 때 아래 그림처럼 Kodu 화면이 하얗게 변하며 X자가 생기는 현상이 생길 수 있다. 이왕이면 전통적인 블루 스크린이 더 나을 뻔 했다.
어쨌든 이 현상은 여러 사용자들이 Kodu 사이트에 문의를 했는데, 담당자는 알고 있는 버그지만 드라이버의 문제라 어쩔 수 없다고 한다.
다만 다시 실행한 후에 메인메뉴에서 "RESUME"을 선택하면 이전 상태로 돌아갈 수 있다고 한다. Kodu는 따로 저장을 하지 않더라도 알아서 상태를 기록해 놓는다고 한다.
관련글 |
- Kodu.2 Maze 튜토리얼


















댓글 없음:
댓글 쓰기